To keep your website fast and hosting costs low, you need to pay attention to the images you upload there. They need to be properly sized and exported before you upload them.
To make sure that your images have the correct size, it is recommended to use the following guidelines:
- Fullscreen backgrounds – 1920px/1280px jpeg;
- Fullwidth backgrounds – 1920px/w jpeg;
- Post or page featured image – 1200px/w jpeg;
- Product image – 1000px/w jpeg (png only if transparent);
- Half screen inside content box – 500px/w jpeg;
- One-third inside content box – 300px/w jpeg;
- One-fourth inside content box – 200px/w jpeg;
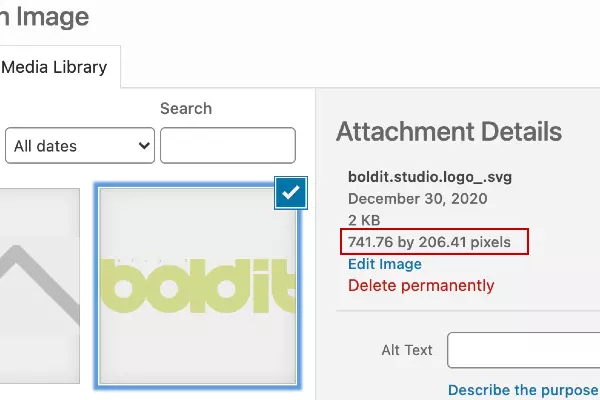
If you are replacing an existing image and you are not sure about the size, you can check the dimensions of the old one from Dashboard/Media/Library.
The best way to export images before uploading them to your website is to use a photo editing software like Photoshop. From there you can go to File/Export/Save for web, select .jpeg, set Quality to 80 and the right width of the image. This makes the image at least twice as light and without any noticeable compromise in quality. And the result should be an image in KB, not MB. If it is 1MB or more, it most probably means it’s not properly exported.
Best image format to use for your website images is .jpeg. Png is much heavier and can be used only when there is transparency in the image, otherwise it should be converted to .jpeg. Gif is not recommended at all.
