Every time when you add a module, row or section, you will see a panel with the following tabs: Content, Design, and Advanced. These three tabs will help you to customize your layouts and adjust every detail. Most often used is the Design tab, where you can try out different styles and options.
Design Setting
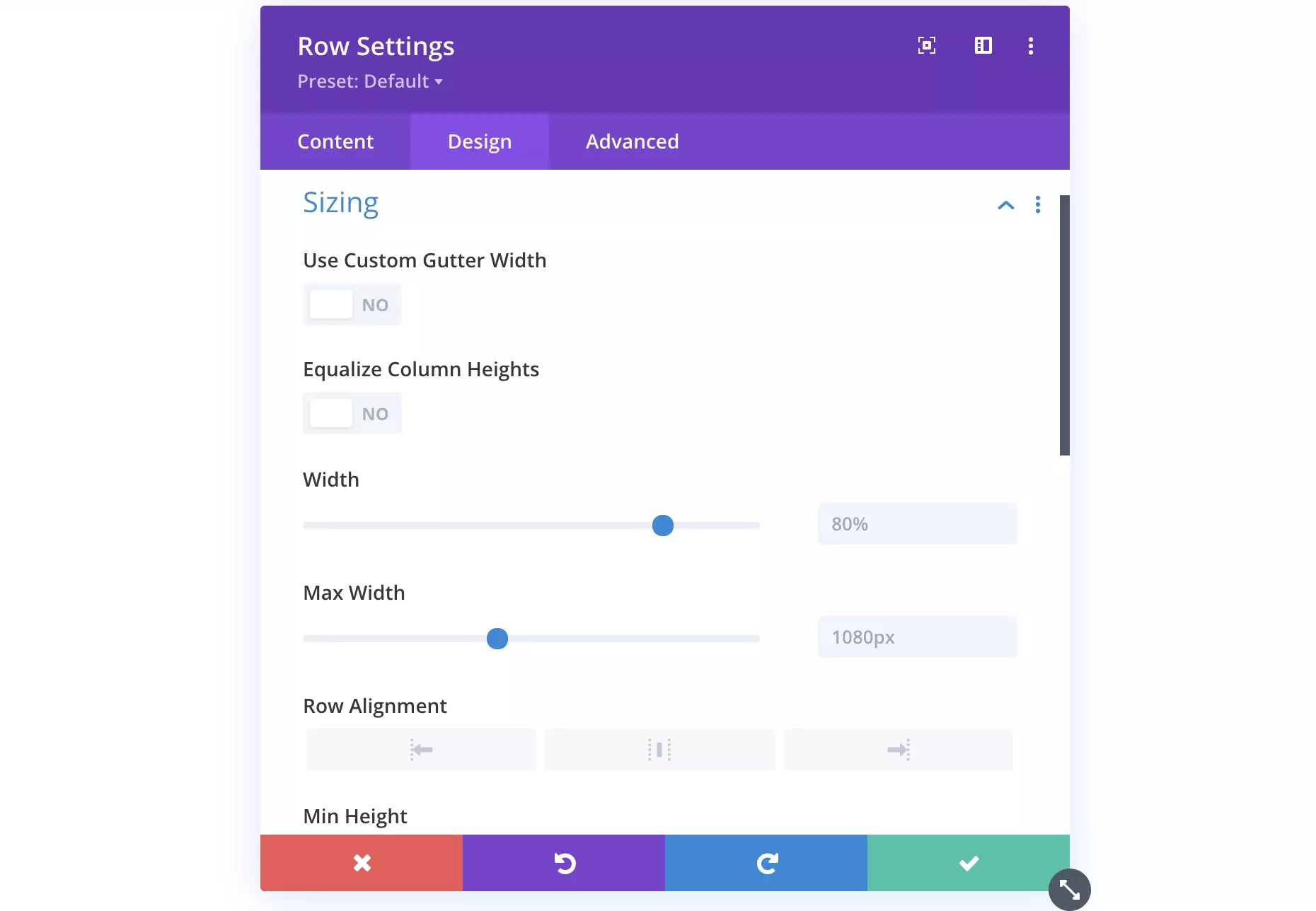
Design settings can be different, depending on the module. They are divided into groups and are easy to edit. You can change typography, colors, size and other details available for your module. You can also use the Search Options bar to find a specific setting.

To access the Design settings, you need to either add a new section, row or module, or just click on the wrench icon of an element.
