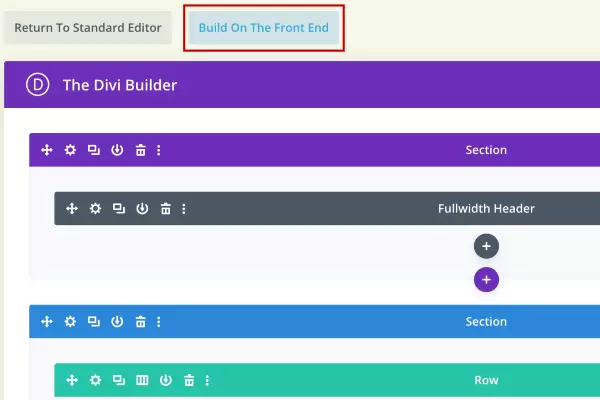
- To add a button module in Divi, go to Dashboard/Pages and click on the target page or Add a new page. Then click on the Build on the Frontend button. If you have added a new page and you don’t see this button, you have to click on the Use the Divi Builder button. For more information, check out this article on how to edit and add new pages.

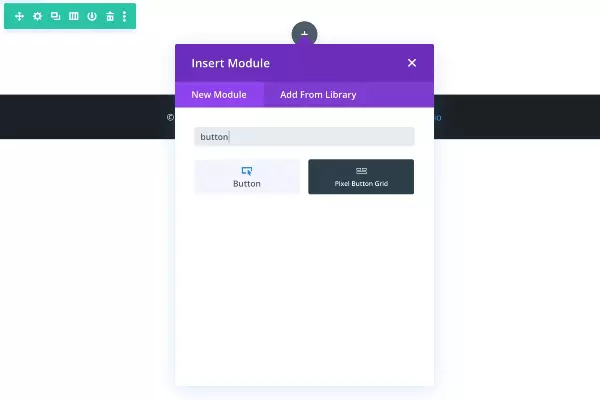
- Once you have entered the Visual Builder, you have to add a Row to the page or click on the gray plus button inside an existing Row to add a new module. There you will see a list of modules. You can type “button” in the search bar and the Button module will appear on top. Click on it to add it.

- After you add the Button module, a window with settings will show up. From there you can edit the design and text of the button, and add a link to it.