The toggle module is mostly used to improve user experience when a lot of information has to be presented on one page.
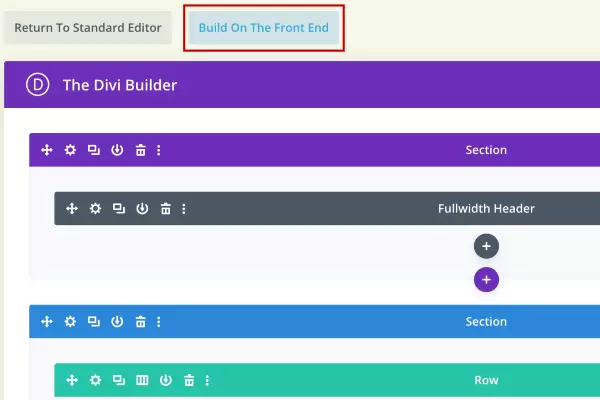
- To add a toggle module in Divi, go to Dashboard/Pages and click on the target page or Add a new page. Then click on the Build on the Frontend button. If you have added a new page and you don’t see this button, you have to click on the Use the Divi Builder button. For more information, check out this article on how to edit and add new pages.

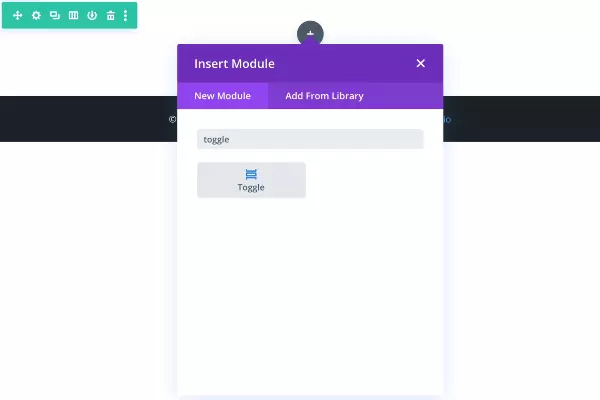
- Once you have entered the Visual Builder, you have to add a Row to the page or click on the gray plus button inside an existing Row to add a new module. There you will see a list of modules. You can type “toggle” in the search bar and the Toggle module will appear on top. Click on it to add it.

- After you have added the Toggle module, a window with settings will show up. From there you can add content and edit the design settings.